A Web designer is one of the persons without whom it is not
possible to create a site. However, when SEO is concerned, Web
designers can be really painful to deal with. While there are many
Web designers, who are SEO-proficient, it is still not an exception
to stumble upon design geniuses, who are focused only on the graphic
aspect of the site. For them SEO is none of their business and they
couldn't care less for something as unimportant as good rankings with
search engines. Needless to say, if you hire such a designer, don't
expect that your site will rank well with search engines.
If you will do SEO on your own, then you might not care a lot
about the SEO skills of your Web designer but still there are design
issues as we'll see next, which can affect your rankings very badly.
When he or she designs the site against SEO rules, then it is not
possible to fix this with SEO tricks.
When we say that you need to hire a SEO-friendly designer, we
presume that you are a SEO pro and you know SEO but if you aren't,
then have a look at the SEO
Tutorial and the SEO
Checklist. If you have no idea about SEO, then you will hardly be
able to select a SEO-friendly designer because you won't know what to
look for.
One of the ultimate tests if a designer is SEO-friendly or not is
to look at his or her past sites – are they done
professionally, especially in the SEO department. If their past sites
don't exhibit blatant SEO mistakes, such as the ones we'll list in a
second and they rank well, this is a recommendation that this person
is worth hiring. Anyway, after you look at past sites, ask the
designer if he or she did the SEO for their past sites because in
some cases it might be that the client himself or herself has done a
lot to optimize the site and this is why the site ranks well.
Here is a checklist of common web design sins that will make your site
a SEO disaster. If you notice any or all of the following in the past
sites your would-be designer has created, just move to the next
designer. These SEO-unfriendly design elements are absolute sins and
unless the client made them do it, no designer who would use the
below techniques deserves your attention:
1 Rely heavily on Flash

Many designers still believe that
Flash is the next best thing after sliced bread. While Flash can be
very artistic and make a site look cool (and load forever in the
browser), heavily Flash-ed sites are disaster in terms of SEO.
Simple HTML sites rank better with search engines and as we point
out in Optimizing
Flash Sites, if the use of Flash is a must, then an HTML version
of the same page is more than mandatory.
2 No internal links, or very few links
Internal links are backlinks
and they are very important. Of course, this doesn't mean that all
the text on a page must be hyperlinked to all the other pages on the
site but if there are only a couple of internal links a page, this
is a missed chance to get backlinks.
3 Images, not text for anchors
This is another frequent mistake many designers make. Anchor text is vital in SEO and when
your links lack anchor text, this is bad. It is true that for menu
items and other page elements, it is much easier to use an image
than text because with text you can never be sure it will display
correctly on users' screens, but since this is impacting your
site's rankings in a negative way, you should sacrifice beauty for
functionality.
4 Messy code and tons of code

If you have no idea about HTML, then it might be impossible for you to judge if a site's code is
messy and if the amount of code is excessive but cleanness of code
is an important criterion for SEO. When the code is messy, it might
not be spiderable
at all and this can literally exclude your site from search engines
because they won't be able to index it.
5 Excessive use of (SEO non-friendly) JavaScript
Similarly to Flash, search engines don't love JavaScript, especially tons of it. Actually, the worst with JavaScript is that if not coded properly,
it is quite possible that because of the use of JavaScript your
pages (or parts of them) are not spiderable, which automatically
means that they won't be indexed.
6 Overoptimized sites
Overoptimized
sites aren't better than under-optimized. In fact, they could be
much worse because when you keyword stuff and use other techniques
(even when they are not Black Hat SEO) to artificially inflate the
rankings of the site, this could get you banned
from search engines and this is the worst that can happen to a
site.

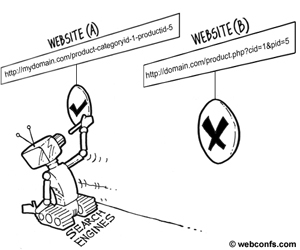
7 Dynamic and other SEO non-friendly URLs
Well, maybe dynamic URLs is not exactly a design issue but if you are getting a turn-key
site - i.e. it is not up to you to upload and configure it and to
create the links inside - then dynamic
URLs are bad and you have to ask the designer/developer not to
use them. You can rewrite dynamic and other SEO non-friendly URLs on
your own but actually this means to make dramatic changes to the
site and this is hardly the point of hiring a designer.
These points are very important and this is why you need to follow
them, when you are choosing a SEO-friendly designer. Some of the
items on the list are so bad for SEO (i.e. Flash, JavaScript) that
even if the site is a design masterpiece and you promote it heavily,
you will still be unable to get decent rankings. SEO-friendliness of
design is a necessity, not a whim and you shouldn't settle for a
SEO-unfriendly designs – this can be really expensive!
No comments:
Post a Comment